利用CloudFlare Workers搭建JSproxy

JSproxy是个是什么东西具体大家自己摸索,我就不说了(是个好东西,看看就知道了(/▽\))
第一步:创建一个Gthub储存库
- 登录https://github.com
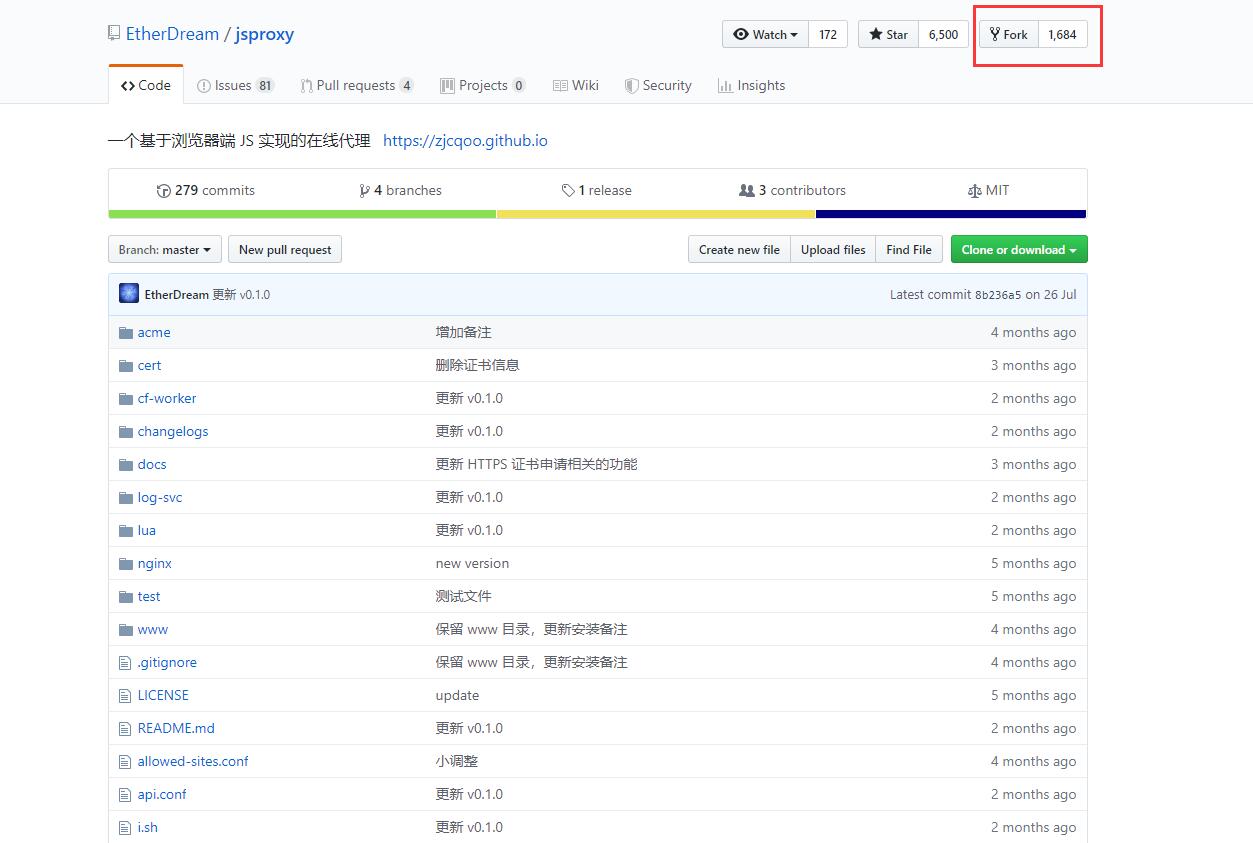
- 去https://github.com/EtherDream/jsproxy 这里Fork大佬的项目
第二步:创建一个CloudFlare Workers项目
- 打开 https://workers.cloudflare.com/ ,登陆后如果没玩过 Worker 的会让你创建一个域名类似:xxx.workers.dev,想好这个 “xxx” 因为无法修改
- 创建一个项目,复制 https://github.com/XXX/jsproxy/blob/master/cf-worker/index.js 的代码到 Workers 工作台

- 注意修改链接 XXX 为自己的 Github 用户名
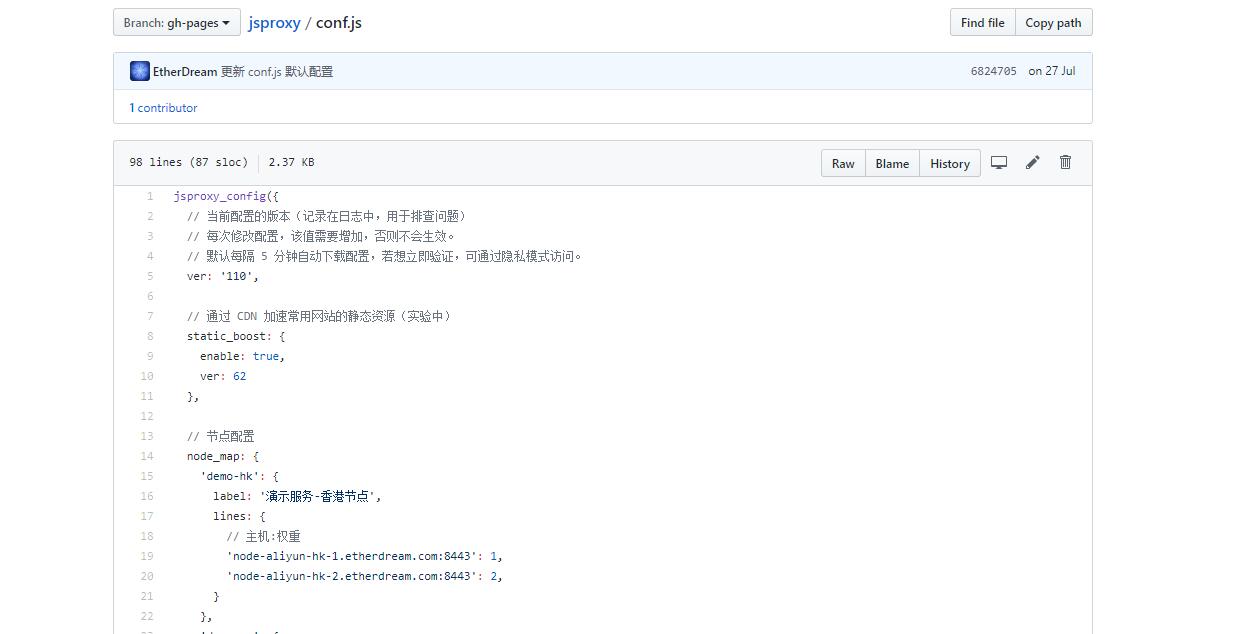
- 进入 gh-pages 分支,编辑 conf.js 文件然后修改默认那个cfworker的url为Workers应用的链接
- 再去 https://github.com/XXX/jsproxy/blob/master/lua/http-enc-res-hdr.lua#L114 打开上下三行的注释
- 同样注意修改链接XXX为自己的Github用户名
第三步:访问查看效果
- 访问访问https://XXX.github.io/jsproxy/index.html预览(预览图我就不发了(●ˇ∀ˇ●))。
以上就是搭建的过程,比较简略。
拜拜ヾ(•ω•`)o
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








评论(1)
创建一个项目,复制 https://github.com/XXX/jsproxy/blob/master/cf-worker/index.js 的代码到 Workers 工作台
这里复制的JS代码里,并没有指向XXX的任何地址。
那么之后的修改真的有效吗?