守望轩Wordpress小程序修改记录——文章页悬浮一键分享按钮

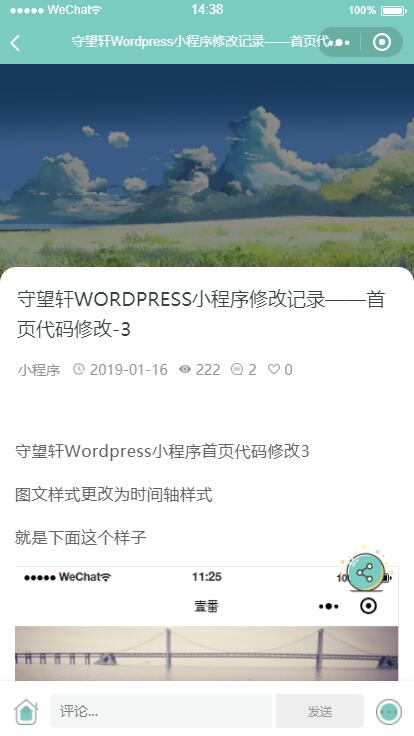
守望轩Wordpress小程序文章页悬浮一键分享按钮
在文章页加入悬浮按钮,点击实现直接转发给朋友
例图
首先找到文章页面目录pages/detail/detail
打开detail.wxml加入代码
<!--分享图标-->
<view class='share'>
<view>
<image src="../../images/sharee.png" class="img-menu3"></image>
</view>
<button class="share-button" open-type="share"></button>
</view>然后打开detail.wxss加入样式代码
.share{
text-align:center;
position:fixed;
bottom:140px;
right:20px;
border-radius:100%;
width:100rpx;
height:100rpx;
overflow: hidden;
}
.share view{
margin-top: 4px;
}
.img-menu3 {
width: 100rpx;
height: 100rpx;
display: inline-block;
text-align: center;
}然后需要在你的images文件夹加入一个分享的图片,大小最好为100px*100px,重命名为sharee.png
END拜拜ヾ(•ω•`)o
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






![微擎小程序 [精美企业公司官网小程序]](https://www.madapang.com/wp-content/uploads/2019/11/1573238836-we7-297x200.jpg)